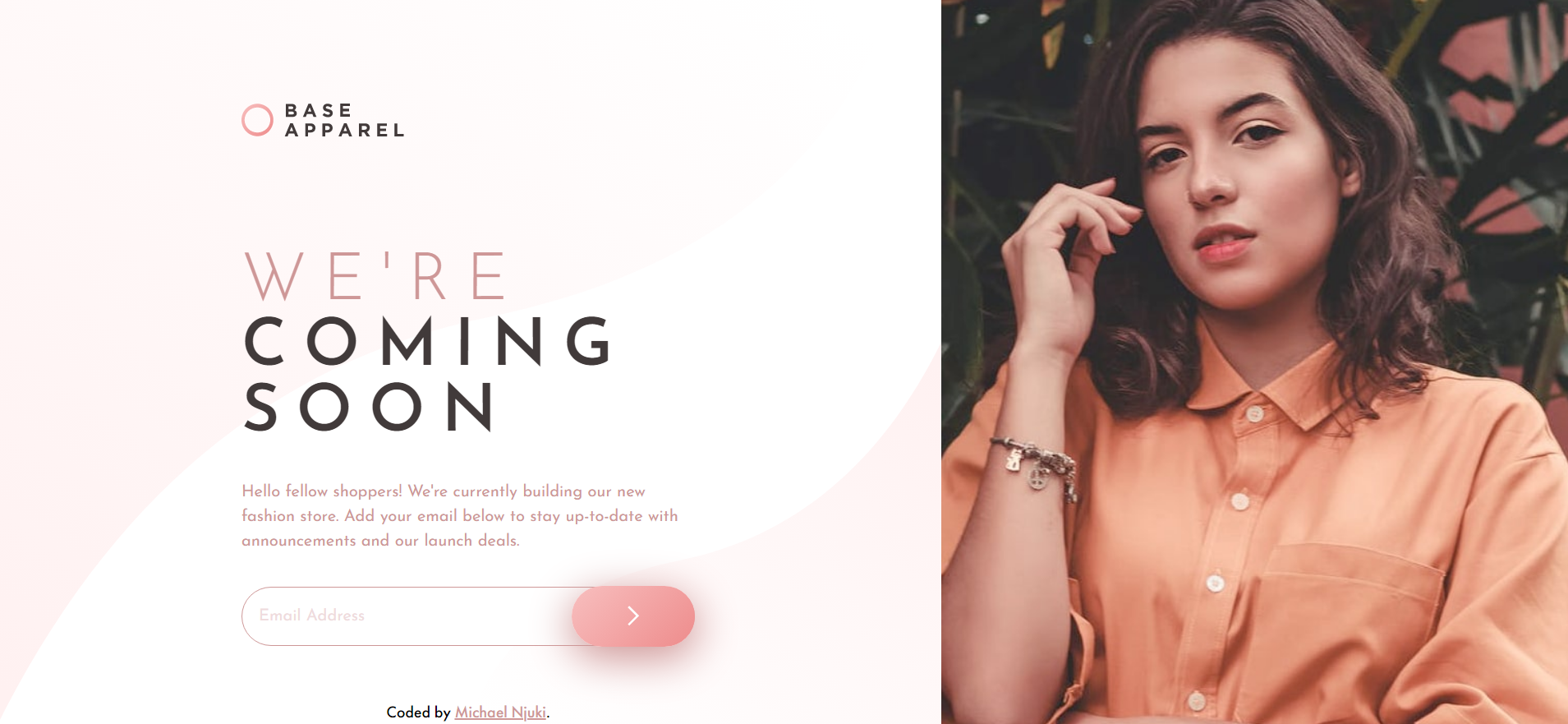
What I Learned Building the Base Apparel Landing Page

Over the past week, I challenged myself to create the Base Apparel Landing Page, and it was an incredible learning experience. In this blog post, I want to recap some of the lessons I learned while working on this project.
With practice, HTML becomes more intuitive. The more you write it, the more you understand it. It has come to a point where I can stare at a website and break it down into code in my head. "That's a div and that's an H1", "Could they have used a section tag there?" "They should." The same goes for CSS. Colors become hex codes and patterns become grids. In no time, you begin flexing your brain muscles, pun intended, trying to figure out how a layout was achieved. All this is to say that doing something repeatedly engrains it in your mind.
Adding Functionality
Almost anything you can think of in terms of manipulating an app or website can be done with JavaScript, and it was no different in this project. Adding functionality was a crucial step in making the Base Apparel Landing Page fully functional and user-friendly. I knew that I had to validate the email address a user entered and give them feedback based on the validation, I had a few ideas but I settled on Regex. That's when I decided to dive deep into the world of regex (regular expressions).
After doing some research, I found an excellent resource on Regular-expressions, which explained in detail how to create a regex that would match valid email addresses. The page covered various rules and limitations of email addresses, as well as common mistakes to avoid when creating regex for email validation. Armed with this knowledge, I was able to create a regex that checked for the correct format of an email address, including the presence of an "@" symbol and a valid domain name. It allowed for different types of characters in the email address, including letters, numbers, dots, and some special characters. While it's not a perfect solution, it worked for my test cases and allowed me to move on to the next step in creating the landing page.
With my newfound information, I settled upon this regex:
const emailRegex =
/^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
Displaying error messages was a crucial part of creating the UI. To achieve this, I added and removed CSS classes based on a conditional check. This process was further improved by adding additional visual error-handling cues, such as changing the border color. Additionally, it was essential to provide the user with some positive visual cue if they input the right format, so I added a simple alert that can in the future be converted into a pop-up modal. All this was done while being mindful of visual clutter which can overwhelm the user.
Not Done Yet
I almost submitted my solution, but being the proactive person I am, I decided to add some animations to the website to give it some polish. This is where GSAP comes in. Guaranteed, CSS animations could have been used, but what's the fun in that? I added some fade-in animation for the H1 and the hero image, which I felt were the focal points of this landing page. I had a problem when trying to animate the hero image, where scroll bars appeared, and elements were jumping around on the page, which wasn't a good sign. I found two solutions: one is to try animating the background-position, and two, to change the direction of the animation. I went with the latter mainly due to stylistic choices.
And with that, I was done. Overall it was a good experience and in case you do the challenge yourself, I'd like to hear from you and your experience. The code is publically available so feel free to check it out on GitHub.
Thanks for reading. I hope you found this post helpful. If you have any questions or feedback, please leave a comment below or reach out to me on Twitter. I would love to hear from you and answer any questions you may have.
