The Power of Tailwind CSS: My Experience Building With It
I remember when I first started working on implementing the design and I couldn't figure out why it wasn't looking the way I wanted it to. It was frustrating...

I recently completed a coding challenge to build a Stats Preview Card using Tailwind CSS. As a front-end developer, you might be surprised to learn that I hadn't done much with Tailwind prior to this challenge, though I had worked with it in the past. I thought this would be a great opportunity to test my skills and learn more about the framework amidst all the hype on social media. In this blog post, I will share my experience, the process I took, and key learnings from building this component.

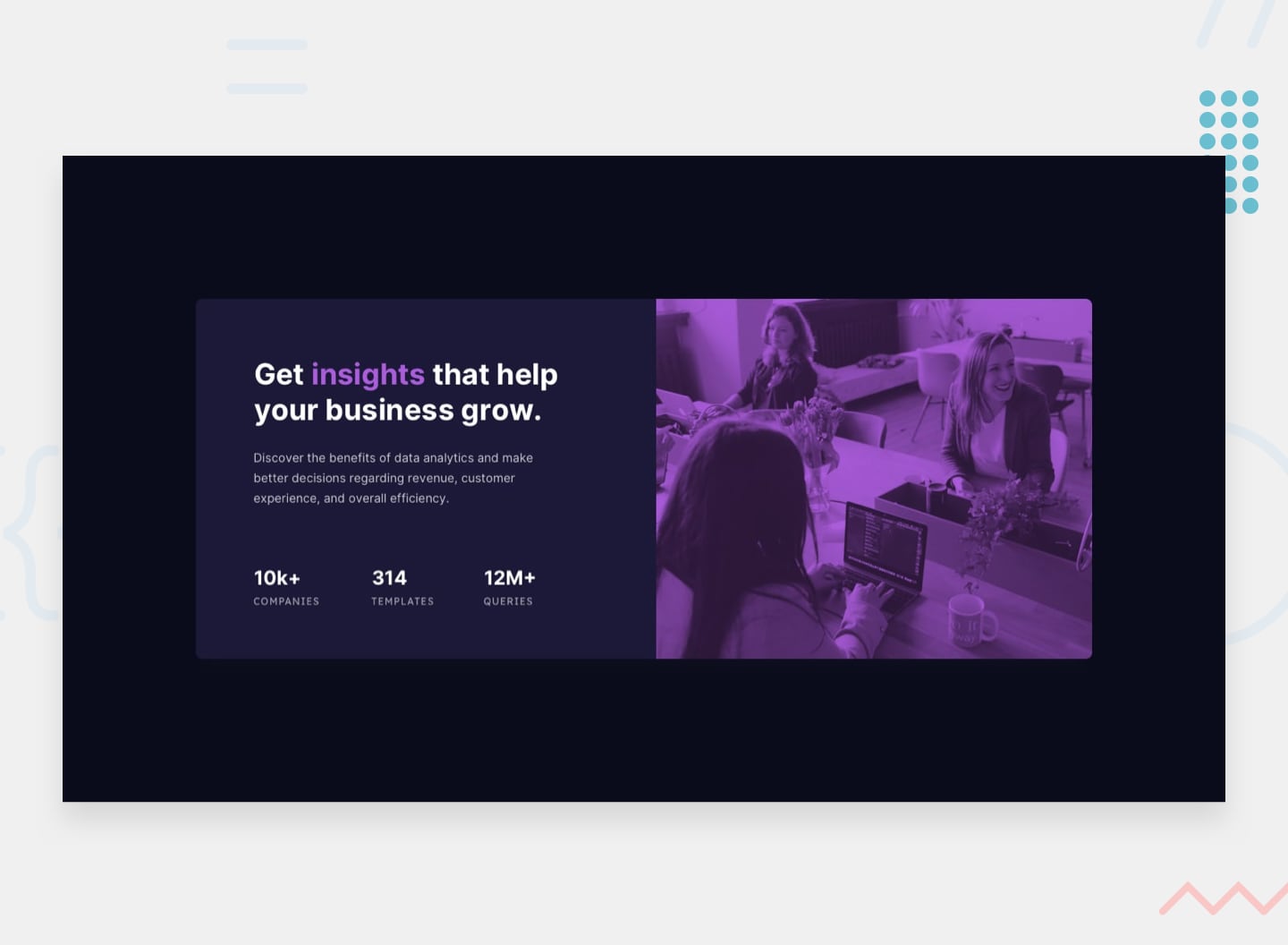
The coding challenge was to build a Stats Preview Card using HTML and CSS and any other technology you wanted, in addition to those. The component had to be responsive, and users needed to be able to view the Stats Card on any device. I used Visual Studio Code as my code editor and Git for version control so if you want to check it out, here’s the link.
I began by researching different approaches to installing Tailwind into my computer and going over the documentation on how to get started. Luckily Tailwind has comprehensive documentation, covering everything from installation to customization. After creating the folder structure and setting up the config according to the style guide, that’s when the challenge really began. It was difficult to read through my HTML, I couldn’t wrap my head around how bloated it was.
<div class="copy px-6 py-8 text-center md:w-1/2 md:text-left
md:flex md:flex-col md:justify-center md:px-20">
<h1 class="text-3xl text-mainWhite mb-3.5 md:mb-5 font-bold">
Get <span class="text-softViolet">insights</span>
that help your business grow.
</h1>
<p class="text-mainTransparentWhite
mb-8 md:mb-10 font-normal md:w-[65%]">
Discover the benefits of data analytics and make better decisions
regarding revenue, customer experience, and overall efficiency.
</p>
</div>I was just stacking classes upon classes on a single element and it was confusing at first. But as you get the hang of it, you start figuring your way around. A trick I picked up was to write the mobile styles first, followed by the other breakpoints you have in ascending order, then if you have any custom classes I put them at the end.
It's important to note that Tailwind uses a mobile-first approach which is great, something I should really do a lot of. That means the classes you key in first will be applied to mobile devices. To apply styles to larger screens you need a “utility variant” as they call it, to target the different breakpoints you’ll have set up in your tailwind config file. Other than that everything is pretty straightforward.
md: flex in my project, targets an element to have display: flex property on screens 1440px and above.I remember when I first started working on implementing the design and I couldn't figure out why it wasn't looking the way I wanted it to. It was frustrating because it wasn't easy to quickly scan the code and find the culprit.

Usually, when I work with Vanilla CSS I comment my code according to the different areas I’m styling i.e Navbar, Body, Footer, nav lists, footer links, etc but with this new framework, I spent a lot of time trying to find what style was affecting what element when in the debugging phase and how to structure my code in a way I can quickly glance at it and know what's going on. This happens with every new framework I try to learn. The first 2 - 3 times I’m getting the groove of the framework's style and within no time I come up with a system that works for me. This system mostly involves looking at what other people have done and picking what I like from each person, kinda like shopping but for coding. It was a bit tricky to implement this new framework, but it was rewarding to see the design come to life and my mind slowly bend to the will of the Tailwind gods.
I encountered at least 6 different issues with the user interface, including difficulties with responsiveness mainly, and how to place two different pictures at two different screen sizes. I used Flexbox to handle the layout, and it was indeed a great way to make sure that the component looked good on all screen sizes. I added additional lines of custom CSS to handle the responsive images at different screen sizes as I couldn't find a simpler way to do it with Tailwind.
Apart from a few mistakes I made at first like applying flex-col instead of flex row on a different screen size than I intended which cost me close to 2 hours trying to find the problem and which prompted me to get a second pair of eyes on the code to see what was wrong, everything else went smoothly. I had challenged myself to complete this in one afternoon but I needed an extra day just to iron things out.

All in all, it was a great experience and I was able to improve my skills and enjoyed the challenge overall.
I definitely got out of it with a new perspective and here are some key learnings and takeaways:
- I'll definitely put more time into the planning and research phase before diving into a project.
- I now see the importance of setting up your config styles and getting your style guide in order before even writing a single line of code.
- A responsive layout is best started with a mobile-first design. Take it from me.
- When in doubt get another person to look at your code. They’ll usually see what is missing and where the mistakes are.
Building the Stats Preview Card was a great learning experience for me and a great foray into Tailwind CSS. It helped me to understand the need for mobile-first design and the importance of planning and research. I also learned the quirky syntax of a new framework. Hey, even if I don’t get to use it in the future, I can now join in the online debate about whether Tailwind is good.
In conclusion, I would recommend this challenge to anyone looking to improve their front-end skills. If you still wanna know what I think of Tailwind, catch me on Twitter and you’ll definitely know what I feel about it.
Thanks for reading. I hope you found this post helpful. If you have any questions or feedback, please leave a comment below. I would love to hear from you and answer any questions you may have.
